Итак, на дворе январь, а значит, помимо обсуждения лучших новогодних подарков и воспоминаний об интересных событиях, все вокруг гадают, каким будет мир в наступившем году. Сколько медалей выиграет (или нет) сборная России на Олимпиаде в Сочи, как изменится интернет и все такое.
Вот и кофаундер проекта Hitched Стив Купер в посте на Forbes поразмышлял о том, чего нам всем в ближайшем будущем ждать от создателей сайтов, и выделил 5 очевидных трендов.
Непрерывная прокрутка
Читатели ЦП уже какое-то время наслаждаются новым обликом главной страницы, благодаря которому, чтобы добраться до предыдущих постов нужно лишь нажать на кнопку «Загрузить еще». Это реально удобно — почитать старые тексты можно не прокручивая десятки страниц. Подобная организация и сейчас встречается довольно часто (на том же Forbes, к примеру), а в 2014 году станет уже всеобщим трендом. Конечно тут есть и свои проблемы — кому-то не нравится, что на некоторых сайтах контент при прокрутке подгружается автоматически, а кого-то раздражает подвижное меню навигации (как у нас) — но тренд, тем не менее, налицо.

Крупные шрифты
Тут все понятно — шрифты становятся больше. Мониторы постоянно «крупнеют», так что размер шрифта, привычный в прошлом году, в следующем уже будет казаться маленьким.

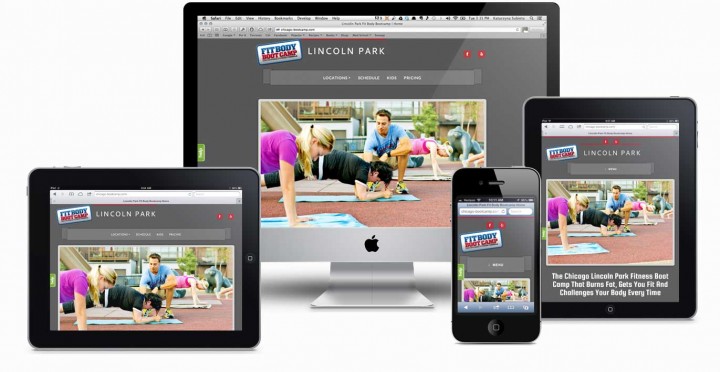
Адаптивный мобильный дизайн
По данным отчета Walker Sands, 28% всего трафика на сайты в третьем квартале этого года было сгенерировано мобильными устройствами. На сайте Стива - Hitched - 60% всего трафика дают мобильные пользователи. Подход, при котором для таких посетителей нужно делать специальную «мобильную» версию сайта, уходит в прошлое. Теперь сайты могут быть гибкими, подстраиваясь под разные экраны и устройства. Это значит, что нет необходимости в поддержке двух разных версий одного и того же сайта, ведь можно просто создать один адаптивный.

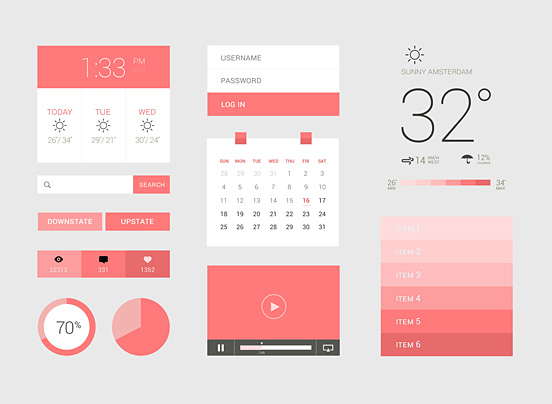
Плоский дизайн
После того, как Apple выпустила совершенно «плоскую» iOS 7, стало совершенно очевидно становление новой парадигмы дизайна — минимализм и визуальное облегчение, в противовес развесистым формам времен Web 2.0. Кроме того, помимо внешних отличий, плоский дизайн положительно влияет на производительность — исчезают все тени и градиенты, которые могут сжирать драгоценные килобайты.

Техника Parallax Scrolling
Parallax Scrolling — это 2D-эффект, при котором на странице несколько объектов перемещаются с разной скоростью, создавая иллюзию трехмерного пространства. В свое время этот подход успешно использовался в компьютерных играх (Mario Bros, Mortal Kombat). Теперь же parallax-эффекты все чаще можно встретить и на сайтах (напр. New York Times). Кстати создатели лучшего стилуса для iPad Pencil на своем сайте также используют эту технику.

По материалам Цукенберг позвонит