Актуальные новости и статьи

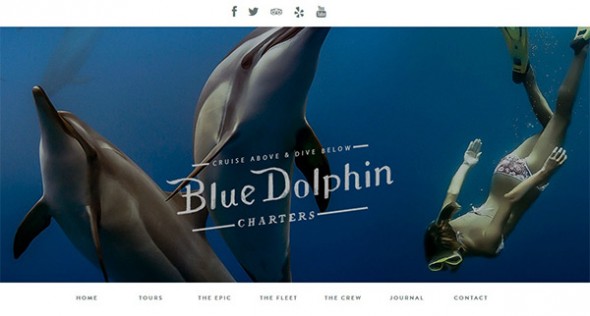
Если вы хотите, чтобы ваш сайт стал успешным, просто хорошего дизайна будет недостаточно: он должен в первую очередь отражать индивидуальность вашего бренда. При разработке дизайна, нужно учесть, что цвета, тексты, изображения, структура сайта – все это должно быть нацелено на подчеркивание уникальности вашей компании.

У меня как-то была публикации про лучшие бесплатные фотобанки и фотостоки в которой поднимался вопрос где искать изображения для сайта. Сегодня хочется затронуть тему как лучше это сделать. Тем больше ориентирована на разработку сайта и его дизайна. Этот пост написан при поддержке сервиса Wix для создание сайтов (а точнее является переводом статьи из их блога), поэтому в тексте достаточно часто будет упоминаться данная платформа для разработки веб-сайтов. Кстати, на страницах Дизайн Мании вы уже могли читать детальный обзор сервиса Wix.

Согласно последним статистическим данным, сейчас в мире действует более миллиарда сайтов. В 2004 году, когда был запущен Facebook, в Интернете было «всего» 50 миллионов сайтов, а это значит что за последние десять лет сайтов стало в 20 раз больше.

Люди ленивы. Мы все меньше любим читать, особенно длинные куски текста. Сколько людей прочли книги про Индиану Джонса или «Игры Престолов», а сколько посмотрело фильмы и сериал? Популярность Интернет-ресурсов неимоверно возросла за последние пару десятилетий, пользователи проводят на них огромное количество времени. Они читают и смотрят новости на новостных ресурсах, общаются с друзьями в соц. сетях, смотрят фильмы, слушают музыку и работают онлайн.

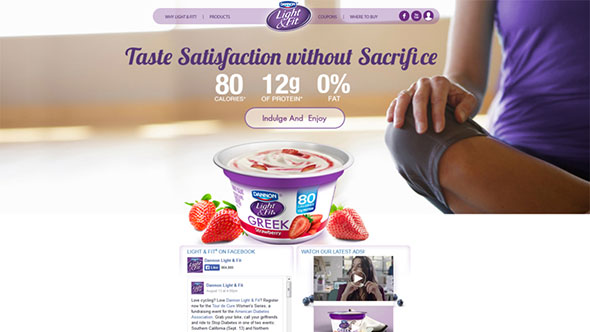
Использование пастельных тонов в веб-дизайне — не просто актуальный тренд. Это техника, которую дизайнеры использовали годами, для создания впечатляющих результатов. Словосочетание «пастельные тона» ассоциируется с бледными оттенками розового, синего и желтого, однако на самом деле эта цветовая палитра намного богаче. В ней есть место не только младенческим оттенкам.

Хороший контраст в вашем дизайне зависит от вашего выбора цветов. Контраст это разница значений цветов в вашем дизайне. Значение в данном случае определяет насколько цвет светлый или темный. Посмотрев на белый лист, кто-то может пошутить: «О! Да это же белая корова в снежный шторм!» — это пример отсутствия контраста. Белый на белом — это отсутствие контраста — вы не можете ничего различить.

В современном веб-дизайне важно учитывать множество факторов, ведь каждый из них может повлиять на успешность проекта. Сегодня дизайнеры располагают всеми возможностями, чтобы подарить пользователю не только удобную навигацию и интуитивно понятный интерфейс, но и эмоции. В этой статье вы найдете несколько советов о том, как оживить ваш UI.

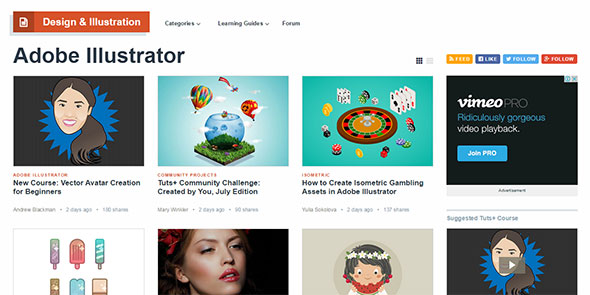
На этот раз мы собрали сайты, на которых можно найти оригинальные туториалы для Adobe Illustrator. Обучение при помощи уроков — отличные способ освоения техники для новичков, а также возможность повысить свою квалификацию для тех, кто уже хорошо знаком с программой. Причем найти интересные уроки для второй категории не так просто, но в этой статье мы расскажем где их искать. Напоминаем, что большая часть источников публикуется на английском языке.

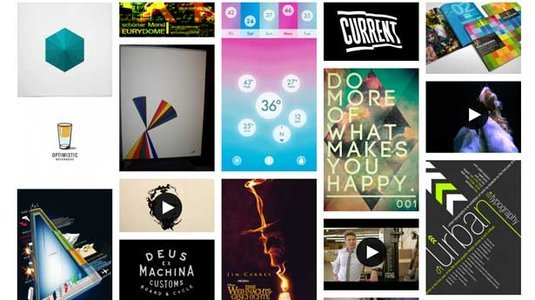
Мудборды (или доски настроений) — отличный способ выразить идею, которую вы хотите воплотить. Из сегодняшней публикации вы узнаете что это такое и как их создавать. Когда вам нужно описать или выразить идею, такие вещи как настроения, ощущения и прочие абстрактные понятия довольно сложно передать словами. Поэтому профессиональные дизайнеры используют в этих целях мудборды: коллекции текстур, картинок и текста, которые связаны с темой дизайна и вместе составляют опорную точку.

Создать эффект крупнозерновой печати (halftone) можно по-разному. Сегодня мы научимся делать это в Adobe Illustrator. Для выполнения урока вам понадобится версия не раньше CS3. Также перед началом выполнения урока, настройте Растровые эффекты на 300 ppi. вы можете сделать это в меню Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе.