Актуальные новости и статьи

Создание сайта с нуля, тем более сложного по своему содержанию и исполнению – это довольно затратное мероприятие. Рассматривая похожие по тематике веб-ресурсы, вы наверняка находили очень интересные варианты. На самом деле, любой веб-сайт располагает довольно ограниченными функциональными возможностями. Интернет-магазины, корпоративыне сайты, сайты-визитки сходи между собой не только начинкой, но и дизайнерским исполнением. Поэтому вы просто можете заказать услугу копирования сайта, чтобы сэкономить время и деньги. Особенно это актуально в отношении простых в дизайне веб-ресурсов.

Сегодня в мире дизайна все возможно. Благодаря этому среди дизайнеров наметилась тенденция при которой главные роли отдаются цветам и формам. Несмотря на то, что оба этих составляющих дизайна могут сделать вашу работу лучше, использование и того и другого одновременно может быть непродуктивно, в случае если вы подошли к решению не с той стороны.

Сегодня мы будем создавать типографический эффект неонового свечения в Adobe Illustrator. Помимо того, что мы выучим новую технику, мы также попробуем плагин Stylism, который облегчает работу в подобных случаях. С его помощью мы поработаем с эффектами внутреннего и внешнего свечения, также произведем необходимые трансформации.

В этом уроке мы создадим интересный эффект разлинееного текста в Adobe Photoshop. Сам узор мы создадим при помощи кисти, которую сами и нарисуем. Металлический эффект будет достигнут при помощи специальных градиентов, а в завершении мы применим к работе корректирующий слой и космическую текстуру.

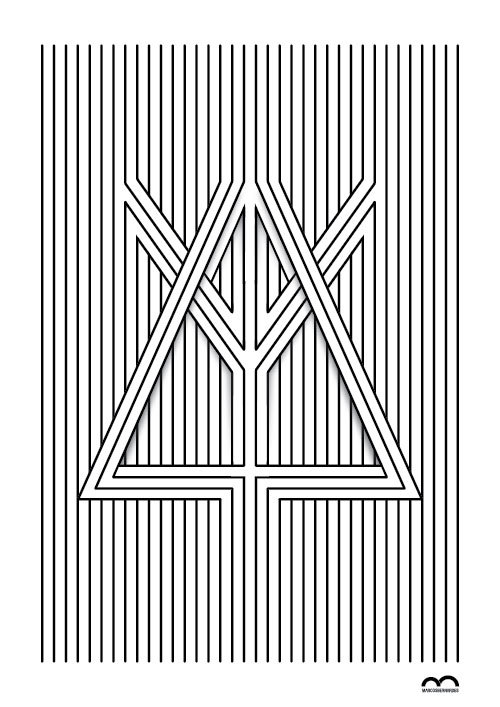
Adobe Illustrator хорош тем, что позволяет создавать потрясающие работы при помощи одних лишь базовых инструментов. Сегодня мы используем инструмент Blend/Переход, чтобы создать изображение в стиле каркаса, которое получится настолько детальным, что будет похоже на работу в 3D-редакторе. Нам же для ее создания придется лишь нарисовать несколько базовых линий. На начальном этапе придется немного потрудиться, чтобы подобрать нужные формы, однако после этого вы получите потрясающий результат.

В формировании потребительского выбора и просто мнения о каких-либо услугах, товарах и даже событиях мы привыкли руководствоваться мнением интернет-пользователей. Независимое стороннее мнение может показать реальную оценку тем или иным товарам, что во многом определяет наше собственное мнение о них. Блоги, форумы, социальные сети дают нам возможность общаться на любые темы и обмениваться собственным мнением с другими пользователями сети интернет.

Мы уже не раз создавали векторный текст имитирующий мел в Adobe Illustrator. И сегодняшний урок посвящен этому. Однако этот пример отличается от предыдущих тем, что в нем мы будем работать над очень правдоподобным фоном для нашего текста. Сам же текст мы создадим быстро и легко. Это отличный вариант для тех, кому нужны скорые результаты или же для тех, кто ищет способ создания реалистичной текстуры школьной доски в векторе.

В этом уроке мы будем создавать фотоманипуляцию, изображающую закат над морем в Adobe Photoshop. Для создания работы нам понадобятся исходники, которые вы найдете ниже, корректирующие слои, работа с режимами наложения и маски. Мы создадим работу всего за 20 шагов, а для ее выполнения вам понадобится версия Photoshop CS3 или новее.

В этом уроке мы рассмотрим принцип создания узора, составленного из линий. Сам узор мы выполним в Aobe Illustrator, который располагает идеальными инструментами для этого. Нам понадобится инструменты Переход, Перо и Прямое выделение. После этого мы поработаем над тенью и текстурой в Adobe Photoshop. Выполнение урока не составит труда тем, кто знаком с обеими программами.

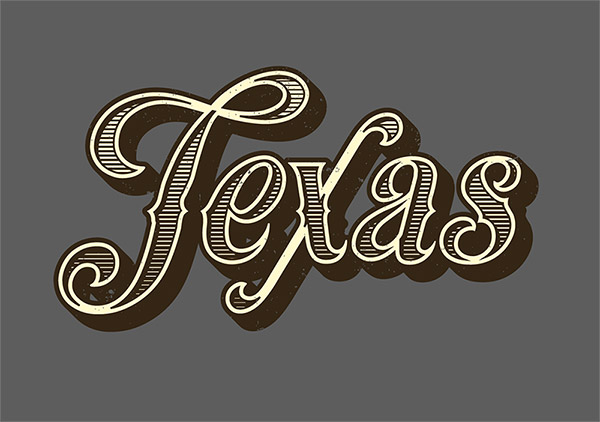
Сегодня мы будем вдохновляться типографикой XIX века и поработаем над винтажным текстом в Adobe Illustrator. Мы оформим текст так, чтобы создалось впечатление гравировки. В ходе работы мы будем использовать различные полезные техники в Adobe Illustrator, такие как создание параллельного контура, переходы и обработка контура.