Актуальные новости и статьи

Цветовая палитра представляет собой набор цветов, используемых при разработке дизайна сайта. К выбору цветовой гаммы сайта предъявляются особые требования, поскольку цвета не только определяют внешний вид вашего сайта, но и будут также ассоциироваться с вашим брендом в интернете. Большинство палитр включает от 2 до 4 цветов, не считая белого и черного цвета. Давайте с помощью Webexpedition18 попробуем разобраться, как наилучшим образом создать цветовую палитру для сайта.

Каким должен быть логотип? Каким образом сделать его максимально эффективным и запоминающимся? Ведь лого – это очень важный элемент стиля и идентификации фирмы или бренда. Ниже перечислены 10 основных принципов, необходимых для создания правильного лого. Полезнее всего, просто знать об этих принципах в теории и помнить о них в процессе создания лого.

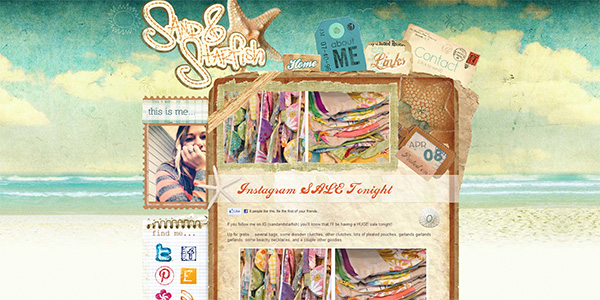
В данном случае под текстурой понимается некое свойство поверхности, которое нельзя отнести к форме, цвету или размеру. В компьютерной графике, как правило, под текстурой понимаются всевозможные имитации поверхностей, такие как камень, дерево, ткань. Однако к текстурам относятся не только эти понятия, а также плоский цвет, геометрические и пиксельные текстуры, разновидности фотографических и материальных текстур. Давайте последовательно разберемся с каждым видом текстур отдельно и посмотрим примеры их удачного использования в дизайне.

Многие фирмы используют Интернет в качестве основного способа привлечения клиентов. Самым главным способом рекламы в Интернете является баннерная реклама, которая имеет очень широкое распространение. Баннеры используются для привлечения пользователей к какой-либо информации.

Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.

В этом достаточно несложном уроке мы будем создавать логотип с декоративной первой буквой. За счет того, что мы будем использовать насыщенные контрастные цвета, результат будет смотреться весьма эффектно. Сначала создадим темный фон и немного затемним его по краям. Далее печатаем основной текст с названием сайта, применяем к нему несколько стилей слоя. После пишем вспомогательный текст, используя более приглушенный цвет. Затем напишем декоративную первую букву, растрируем ее. И потом создадим вспомогательную фигуру и объединим ее с основной буквой. Украсим ее стилями слоя и получим готовый логотип.

Регулярное появление на сайте тематических статей, свежих актуальных новостей – это абсолютно нормальное явление для любого полноценного сайта. Если вы также заинтересованы в том, чтобы ваш интернет-ресурс время от времени пополнялся новым интересным контентом, то для этого вовсе не обязательно тратить собственное время или же привлекать других людей.

Сегодня мы будем учиться делать графическое меню с закрепленной верхней картинкой и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню – то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.

Подборку дизайнерских книжных новинок открывает самая простая книга по графическому дизайну от Чипа Кидда, который расскажет как следовать правилам дизайна и не нарушать их. Шокирующий призыв автора Майкла Джанда наверняка заинтересует многих творческих людей. Ну что ж, о побудительных началах этого призыва мы узнаем со страниц книги. Джим Краузе предложит нам 30 идей для тех, кто хочет испытать свой креатив в действии. Об универсальных методах дизайна мы узнаем из книги Брюса Ханингтона. А вот в следующей книге собраны мнения и афоризмы всемирно известных дизайнеров. Весьма любопытно. Натали Ратковски расскажет нам о буднях художника-иллюстратора. И наконец мы узнаем много интересного о легендарном дизайнере Apple Джони Айве, иконах графического дизайна от Джоан Клиффорда и философии от Германа Цапфа.

Представить собственную бизнес-идею многочисленной интернет-аудитории – это не прихоть, а современная необходимость. Таким образом, вы сможете доступно и качественно рассказать о себе и предоставляемых вашей фирмой товарах и услугах. Сайт-визитка может рассказать гораздо больше, чем любой вид рекламы, к тому же на обслуживание интернет-ресурса уходит не так уж много времени и средств. С помощью формы обратной связи может происходить взаимодействие между потенциальным клиентом и вами. А новостная рассылка, быстрое обновление информации на сайте позволит постоянно поддерживать в курсе всех событий ваших постоянных клиентов.