Актуальные новости и статьи

При разработке веб-сайта особое внимание следует уделить цветовой схеме дизайна. Веб-ресурс, выполненный в приятных, гармоничных цветах имеет больше шансов на успех у пользователей Сети, чем, если бы он был серым и тусклым, или, еще хуже, вызывал раздражение слишком агрессивными тонами.
Умение правильно подбирать цветовую гамму и реализовать на ее основе выигрышный дизайн, либо дается от природы, либо развивается путем изучения цветоведения (наука о цвете). Природные таланты оставим в покое и остановимся на втором варианте, то есть будем постигать азы цветоведения.

Количество желающих предложить свои товары при помощи сети Интернет растет. Растет и спрос на услуги по созданию сайтов e-commerce. Веб-дизайнеры и разработчики придумывают новые способы решения задач, которые делают интернет-магазины еще более эффективными.

В начале эры веб-дизайна, когда большинство пользователей выходили в интернет с компьютеров, имевших мониторы с одинаковым разрешением экрана, делать дизайн для сайтов было просто. Достаточно было сделать обычный статический дизайн под фиксированную ширину экрана и быть уверенным, что подавляющее большинство пользователей увидит сайт так, как и задумано.

Хотите продвинуть свой веб-ресурс? Для этого есть множество способов, которые применяются в современном мире.

Во всем мире сайт компании — признак стабильной, профессиональной работы. Интернет давно уже стал не только средством общения, но и полем для серьезной коммерческой деятельности, практически каждая серьезная фирма имеет в сети свой сайт. Просмотрите рекламные издания: рядом с привычными номерами телефонов и факсов все чаще и чаще встречаются адреса электронной почты и сайтов. Отсутствие сайта затрудняет работу многих фирм также, как отсутствие факса или телефона.

Сегодня мы познакомимся с дизайнером из Челябинска Степаном Солодковым. Степан — яркий пример того, как при желании можно изменить собственную судьбу, род занятий и образ жизни. Герой сегодняшнего интервью занимается веб-дизайном и иллюстрацией, а также является автором серии постеров о жизни дизайнеров, которые вы также найдете в сегодняшней публикации.

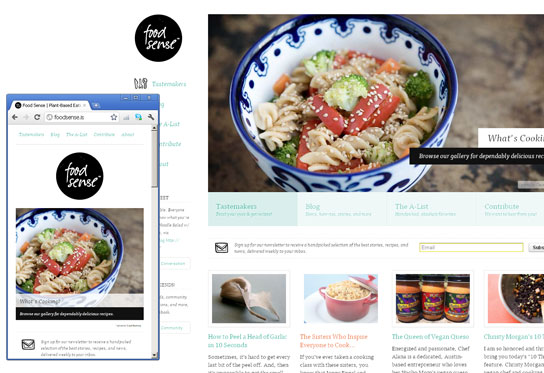
Современные технологии развиваются невероятно быстрыми темпами. Сегодня мы имеем возможность зайти в интернет не только со стационарного компьютера, ноутбука и телефона, но еще и с домашнего кинотеатра, навигатора машины и даже с экрана беговой дорожки и холодильника! Разработка веб-дизайна сайтов, как и веб-приложений, не успевает адаптироваться под эти изменения. Многие стали задумываться, как сделать, чтобы сайт отображался удобно на любом разрешении экрана.

Главная страница сайта всегда будет оставаться самой важной на сайте. Она представляет собой лицо компании, дверь, через которую к вам входят клиенты. Все чаще и чаще люди перед принятием важного решения о сотрудничестве с той или иной компанией, будь то покупка мелкого товара или заключение крупной сделки, заходят в интернет, чтобы подробнее узнать о компании, ее услугах и возможностях. Поэтому главная страница сайта часто оказывается тем фактором, который формирует первые впечатления о компании.
Что же должна содержать главная страница продающего сайта, чтобы расположить к себе посетителя, завоевать его лояльность с первого клика? Рассмотрим основные составляющие такой главной страницы сайта.
Главная страница должна отвечать сразу на 4 вопроса посетителя:

Вашему новому проекту требуется раскрутка? Тогда без веб-ресурса Вам не обойтись! Вы можете заказать у нас разработку абсолютно нового дизайна сайта. Однако, возможно, бродя по просторам Интернета, Вы уже обратили внимание на какой-то ресурс, дизайн которого Вас зацепил, и Вы подумали о том, что неплохо было бы иметь нечто похожее. Запомните ссылку на понравившийся сайт и смело обращайтесь к нам! Мы с удовольствием воплотим Ваши идеи в жизнь и создадим сайт, похожий на тот, что Вам понравился.

Отзывчивый веб-дизайн (Responsive Web Design) – такой подход в создании сайта, который предполагает проектирование и разработку в соответствии с используемым разрешением экрана, его ориентации и платформы. Другими словами, веб-сайт должен строиться на таких технологиях, которые автоматически реагировали бы на пользовательские настройки. На практике отзывчивый веб-дизайн представляет собой сочетание резиновых изображений, включая видеоролики, резинового макета на пропорциональной основе и Media Queries, которые, собственно, и отвечают за адаптацию макета под размеры пользовательского экрана, а средствами CSS3 это разрешение определяется и выдается результат.