Создание сайта становится все более сложной задачей, которая требует привлечения все большего количества людей. Важно чтобы результат выглядел целостно и органично, отвечал требованиям бизнеса и создавал приятный опыт для пользователей.
Когда над одной задачей работает много специалистов, возникает необходимость создания дизайнерской документации или гида по стилю. В этом случае, даже если над разными страницами будут работать разные специалисты, общий дизайн будет целостным и сочетающимся. Также у вас будет руководство по стилю, которое будет помогать и в будущем. Как же создать руководство по стилю?
Что такое руководство по стилю?
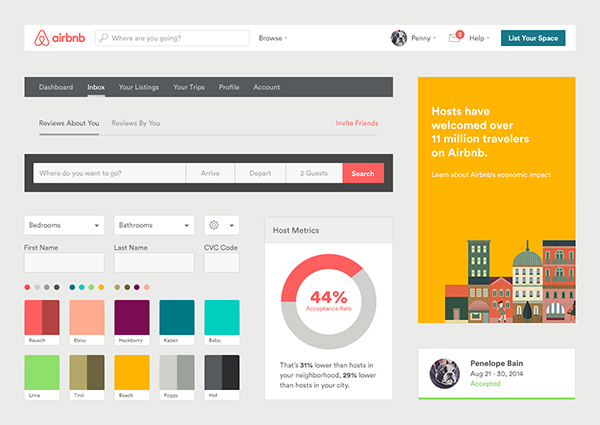
Руководство по стилю это коллекция заранее разработанных элементов дизайна и графики, а также правила, которым дизайнеры и разработчики должны следовать, чтобы конечный результат, над которым работали разные люди, выглядел целостно и гармонично.
Почему это важно?
Это очень важно, когда над проектом работает более одного дизайнера. Так вы убедитесь что они не привнесут слишком много лишнего, отходящего от общей дизайн-концепции. В области разработки гид по стилю также полезен, потому что разработчики изначально получают список элементов, которые можно создать и использовать повторно. Им будет понятно какие именно элементы нужно написать и как они должны выглядеть в итоге.
Чтобы сделать жизнь разработчика проще, дизайнер должен включить в руководство максимально полное описание элементов: их состояние при нажатии, наведении мыши и т. д.
Создание руководства по стилю
1. Изучите бренд
Для начала вам нужно изучить бренд, чтобы понять что за ним стоит. Узнайте о истории компании, о команде, выясните их видение, цель и ценности. Это важно, чтобы глубже проникнуть в бренд и описать его визуальную и эмоциональную составляющие в гиде по стилю.
Если вы дизайнер, который не знаком с языками программирования, просто откройте Photoshop и дайте документу название и короткое описание что это за документ и зачем он нужен.
Если вы знаете html, создайте html-страницу, в которой создадите уже описанные в коде элементы, которые можно будет использовать неоднократно.
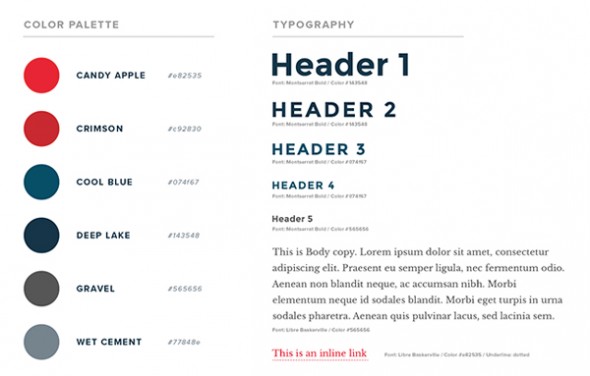
2. Определитесь с типографикой
Типографика — это 95% всего веб-дизайна.

Вы должны очень аккуратно и грамотно подобрать типографику, вед это главный инструмент общения с посетителями сайта.
Разработайте иерархию и опишите ее. Помните о заголовках уровня h1,h2, h3, h4, h5 и h6. Опишите оформление общего текста, выделенного, жирного, наклонного. Продумайте как будут выглядеть ссылки. Укажите семейство шрифтов, толщину и цвет.
3. Цветовая палитра
Удивительно как человеческий мозг ассоциирует определенные цвета с брендами. Подумайте о Coca-Cola и у вас наверняка всплывет в памяти красный цвет.
Начните с составления основных цветов для вашего руководства по стилю. Это цвета, которые будут преобладать на сайте. Включите и их допустимые оттенки. В некоторых случаях вам могут понадобиться второстепенные и даже третьестепенные цвета, которые вам также нужно будет включить в гид. Также в руководстве покажите нейтральные цвета: серый, черный белый.
4. Тон
Вы изучали бренд и выяснили что он, к примеру, молодежный и трендовый. Отразите это в тоне обращения к пользователю. К примеру, вместо «You’ve got 404 error»/"Ошибка 404", вы можете написать «Oh boy, you’ve broken the interwebs. 404 error.»/"О Боже! Ты сломал Интернет! Ошибка 404". Если ваш бренд более солидный и серьезный, так делать не стоит. Смысл в том, что настроение и тон общения с пользователем можно передать в мелких деталях.
5. Иконки
Прародители иконок появились тысячи лет назад и они старше текста и слов. Постарайтесь извлечь максимальную пользу из использования иконок в веб-дизайне. Они расскажут пользователю что происходит сейчас и что произойдет после. Правильно выбранные иконки дадут больше информации чем цвета или любая другая графика. При выборе иконок думайте о аудитории, ее религиозных взглядах, исторических особенностях, менталитете, чтобы избежать недоразумений и недопонимания. Также не забывайте о бренде и его характеристиках — не используйте иконки, нарисованные от руки в дизайне для банковского сайта.
6. Изображения
Изображения могут рассказать очень многое. Включите в руководство по стилю примеры изображений, которые можно использовать на сайте. Убедитесь что они отражают настроение и стиль бренда. К примеру, благотворительный проект использует сильные, эмоциональные изображения, которые заставят вас почувствовать благодарность за то, что вы живете в комфорте, обеспеченные водой, едой, электричеством и образованием.