Актуальные новости и статьи

Перед тем, как начать карьеру дизайнера практически у каждого новичка есть масса вопросов, на которые нет ответов в силу отсутствия опыта. Какими знаниями должен обладать веб-дизайнер, какие программы нужно освоить, сколько времени уделить обучению, как приобрести профессиональные навыки, где и как искать заказчика, как сдавать готовую работу – на эти и некоторые другие насущные вопросы я попыталась ответить в этой статье.
1. Какие знания нужны веб-дизайнеру
Вообще, для начала, я бы посоветовала прочитать какую-нибудь толковую книжку по дизайну. В принципе, ее можно даже не читать, а просто пролистать по диагонали, останавливаясь на тех моментах, которые понятны. А уже в последствии постепенно обращаться к ней за более детальными объяснениями по конкретному вопросу. После прочтения важно, не вдаваясь в подробности, иметь общее представление об общей теории веб-дизайна.
В частности, необходимы базовые знания об элементах и принципах веб-дизайна, шрифтах, теории цвета. Отдельное внимание следует уделить такому понятию как «веб-сайт», его структуре и принципам существования в интернете. Кстати, у меня на сайте вы найдете много теоретического материала, который поможет вам получить необходимые начальные знания.
Еще одна область, о которой нужно иметь представление – это основы HTML5 и CSS3. Даже если вы не собираетесь сами верстать, то все равно нужно понимать, как верстается сайт. Это поможет вам не совершать ошибок еще на стадии создания дизайна сайта. Основы программирования – это по желанию. И еще хорошо бы разбираться в вордпрессе, поскольку именно на этой платформе работают большинство сайтов.
2. Какие программы надо освоить
В этом вопросе я придерживаюсь минимализма. Я искренне считаю, что для того, чтобы сделать нормальный дизайн, достаточно знать фотошоп. Однако, этой программой надо владеть не на уровне новичка. И поэтому придется потратить время на его изучение. Все остальные программы – это по желанию. Для верстки достаточно стандартного Блокнота.
3. Сколько времени уделить обучению
Вообще, в этом вопросе все очень индивидуально. У меня это было в два этапа. Сначала я научилась пользоваться фотошопом и у меня стали получаться продвинутые уроки по фотошопу. По времени это заняло ну может быть месяца три-четыре. После этого появилась мысль, что все, теперь я дизайнер и я могу делать сайты. Я попробовала сделать дизайн сайта и у меня вообще ничего не получилось. Выглядело все очень посредственно и коряво.
Тогда я оставила попытки что-либо делать и просто стала изучать работы других дизайнеров. Я буквально с лупой разглядывала как сделаны понравившиеся мне сайты, разбирала их по косточкам. Попутно я продолжала заниматься по туториалам, но не особо напрягаясь. И вот после месяца разглядывания best sites у меня действительно произошел качественный скачок и я как-то легко сделала два простеньких сайта, один из которых сразу же купили.
Так что, можно сказать, что после где-то 4-5 месячного тренинга уже появляются достаточно крепкие дизайнерские навыки и адекватное понимание самого процесса дизайна. Но конечно при условии, что в течение всего этого времени действительно заниматься своим самообразованием, тренироваться, изучать теорию, пробовать.
4. Как лучше всего приобрести практические навыки
Начать я однозначно советую с копирования понравившихся сайтов. Но только в качестве тренировки! Не изобретайте велосипед. Просто попробуйте сделать также. Уверяю вас, получится совсем по-другому, не так как на оригинале. И следующим шагом, я бы советовала взять какую-нибудь качественную фришную вордпресс тему и досконально разобраться в ее коде. С тем, чтобы попробовать управлять элементами дизайна. Потом этот разобранный код можно использовать в качестве рыбы для будущих дизайнов.
5. О чем надо позаботиться заранее
Обязательно следует позаботиться о двух вещах. Во-первых, обязательно следует обзавестись онлайн счетом для принятия средств за оплату ваших услуг. В рунете для этих целей идеально подходит система Вебмани (WebMoney). Вы просто говорите клиенту номер вашего кошелька, на которые он должен перечислить деньги. И во-вторых, обязательно следует где-то разместить свое портфолио онлайн. Ну и оформить портфолио соответствующим образом. Если нет готовых работ, сделайте работу для себя и выложите в портфолио.
6. Как определиться с расценками
Мой вам совет, обязательно определитесь со своими расценками, прежде чем общаться с заказчиками. Нет ничего хуже, когда к вам стучится заказчик, а вы вынуждены отвечать что-то невнятное, на вопрос сколько это стоит. А еще лучше, чтобы была страничка с расценками на различные ваши услуги. Удобно и вам и заказчику. И еще, никогда не завышайте цены, по крайней мере на первых порах. Пока вы новичок лучше, чтобы цена была процентов на десять ниже подобных общепринятых расценок.
7. Как искать заказчика
Для начала не стоит пренебрегать традиционными способами поиска заказчиком. Можно зарегистрироваться во всевозможных популярных биржах фриланса и оформить там свою страничку с описанием услуг и примерами работ. В принципе, есть вероятность, что вы найдете там заказчика. Хотя, мне кажется, что можно долго прождать. Поскольку в первую очередь обращаются к топовым фрилансерам. Но утверждать не буду.
Но есть, как мне кажется, и более действенные способы. Обратите свое внимание на форумы сеошников. Они ребята мобильные и им все-время нужны какие-нибудь лендинг пейджи, сплоги или ппс фиды. Поэтому они весьма заинтересованы в дизайнерских услугах. Практически на любом крупном форуме есть раздел «Дизайн». Внимательно изучите этот раздел, посмотрите какие работы там продают, по каким расценкам. Сделайте что-то аналогичное и выставите там на продажу. Я так и сделала в свое время.
В принципе, если поднапрячься и проявить фантазию, то искать заказчика не так уж и сложно. Например, свое время у меня была мысль о том, чтобы делать редизайны работающих сайтов в интернете у которых совсем уж никудышный дизайн. И потом предлагать владельцам купить новый дизайн, если понравится, конечно. Главное не сидеть сиднем и не ждать, что к вам выстроится очередь из заказчиком. На первых порах придется самому потрудиться в поисках.
8. Как общаться с заказчиком
И вот, наконец, у вас появился потенциальный заказчик, который заинтересован в ваших услугах. На этом этапе постарайтесь максимально подробно выяснить, чего заказчик хочет видеть в результате. Я всегда прошу заказчика показать сайты в интернете, которые ему нравятся. А также расспросить о том, чего бы он точно не хотел бы видеть. И еще, никогда не занижайте сроки выполнения заказа, как бы вам этого не хотелось! Лучше накиньте пару дней для страховки и сдайте работу раньше, чем раздражать заказчика, растягивая сроки.
9. Каков механизм выполнения заказа
У меня взаимодействие с заказчиками происходило следующим образом. Сначала я получаю техническое задание (ТЗ) от заказчика. Потом в течение какого-то времени (обычно от трех дней и выше, в зависимости от сложности) выполняю работу и предоставляю заказчику макет сайта в jpeg. Обычно это главная страница, страница поста и вспомогательная страница. Иногда достаточно главной страницы, но об этом надо заранее договориться с клиентом.
Если клиент утвердил макет, то я начинаю верстать. На этой стадии можно брать предоплату, но я обычно этого не делаю. Я предпочитаю, чтобы работа была оплачена после сдачи. Хотя бы потому, что это очень стимулирует доделывать заказ. После того, как сайт сверстан и протестирован, я даю клиенту архив готового сайта с инструкцией по установке (если это вордпресс). После этого клиент оплачивает выполненную работу.
Иногда спрашивают, а надо ли как-то страховаться от того, что вас кинут на деньги. В принципе, от этого никто не застрахован. Поэтому для начала посмотрите историю существования вашего клиента в интернете. Какие у него сайты, где он обитает, какая у него репутация, насколько он доступен. Если клиент сомнительный, то отказывайтесь и не рискуйте. Если же вас все-таки кинули на деньги, то старайтесь воспринимайте это легче. По крайней мере, вы попали только на стоимость одного заказа, но теперь вы точно знаете, что с этим клиентом вы работать больше не будете.
10. Как держать себя в тонусе
После того, как у вас появились базовые навыки в создании дизайнов, старайтесь постепенно расширять свой технический арсенал. Старайтесь следить за всеми нововведениями в индустрии веб-дизайна и оперативно внедряйте новые фишки в ваши дизайны. Сейчас очень много мануалов и туториалов, с помощью которых очень легко освоить все новшества. Это во-первых, способствует вашему профессиональному росту, а во-вторых, сделает ваши дизайны современными и более конкурентоспособными.

Конверсию продающих страниц можно повысить не только с помощью редизайна или улучшения интерфейса, в этом деле могут также помочь и познания в психологии. Чтобы замотивировать посетителя сайта приобрести ваш продукт, стоит попробовать выстроить коммуникацию с потенциальными клиентами, используя принципы убеждения, которые выделил Роберт Чалдини. Как же применить эти тактики на вашем лендинге? В статье Sean Ellis — кейсы применения шести принципов убеждения на продающих страницах. Что это за принципы, и какие варианты их использования могут поднять конверсию лендинга?
Не нужно сравнивать попытку убедить в чем-то с промыванием мозгов или пропагандой. Убеждение – это прежде всего, понимание того, что заставляет ваших потенциальных клиентов совершить необходимое действие.
С момента публикации в 1984 году книги «Влияние: психология убеждения» Роберта Чалдини, шесть принципов убеждения стали неотъемлемой частью словаря маркетологов во всем мире. Если вы регулярно читаете блоги о маркетинге, вы наверняка знакомы с ними — это взаимность, последовательность в обязательствах, знаки общественного признания, авторитет, симпатия и дефицит или ограниченность.
Большинство людей уже знают, как важно показать на лендинге востребованность продукта (общественное признание). Не только этот принцип из списка Чалдини, но и остальные пять стоит использовать, чтобы сделать лендинг более убедительным, а коэффициент конверсии поднять до новых высот.
В этом посте мы рассмотрим каждый из принципов убеждения Чалдини и покажем, как они могут помочь оптимизировать лендинг, чтобы он способствовал повышению конверсии. Вне независимости от того, создаете ли вы новые лендинги или хотите улучшить эффективность существующих кампаний, вы узнаете, как сделать продающий контент более убедительным, чтобы превратить слабые страницы, теряющие потенциальных клиентов, в максимально эффективные.
Принцип взаимности
Принцип взаимности основан на идее, что один из человеческих инстинктов состоит в том, чтобы после получения какой-либо выгоды не остаться в долгу и отплатить тем же.
Чалдини приводит следующий пример из истории:
В 1985 году Эфиопия выделила тысячи долларов в качестве гуманитарной помощи Мексике, пострадавшей от землетрясения. И хотя Эфиопия в это время тоже страдала от голода и гражданской войны, гуманитарная помощь стала способом вернуть долг: мексиканцы поддержали Эфиопию, когда она была захвачена Италией в 1935 году. 50 лет спустя, даже находясь в отчаянном положении, лидеры Эфиопии оказали Мексике материальную поддержку, опираясь на принцип взаимности.
Очевидно, что при работе с лендингом взаимовыгодный обмен происходит в гораздо меньших масштабах, однако основная тенденция неизменна – люди будут чувствовать необходимость отплатить тем же, вернуть моральный долг, даже после малейших проявлений доброты.
Как принцип взаимности используется в BuzzStream
Надеясь на поддержку в ответ, BuzzStream предлагает абсолютно бесплатно и без всяких обязательств предлагает скачать PDF-файл расширенного гайда по продвижению контента.
Пользователям необязательно нужно указывать свой email в форме сбора контактов в нижней части страницы, однако BuzzStream полагается на то, что те потенциальные клиенты, которые получат подарок, с большей вероятностью выразят свою благодарность, указав адрес электронной почты. (О том, как сделать формы сбора контактов эффективными, читайте в статье «Как повысить конверсию с помощью формы сбора контактов: все, что вы хотели знать, но боялись спросить»).
Мэтт Грэтт, старший менеджер по маркетингу в BuzzStream, рассказал мне, что благодаря возможности получить что-то ценное бесплатно, больше людей захотели скачать гайд и упомянули о нем – например, в видеоблоге Moz, также ссылки на него были указаны на нескольких других ресурсах.
«Предложи что-то безвозмездно до того, как просить выполнить какое-то обязательство».
Как Ной Каган использует принцип взаимности
Ной Каган заставляет принцип взаимовыгодного обмена работать, создавая посты в своем блоге, где он предлагает премиум-пакеты с контентом в обмен на регистрацию.
К примеру, пост о том, как стать лучшим продавцом на Amazon, пошагово проводит читателей через весь процесс продвижения к топу продавцов, статья дополнена скриншотами, статистикой и т.д. В конце читателям предлагается дополнительный бонус — больше контента в обмен на адрес электронной почты.
После прочтения такого количества детальной информации, принцип взаимности, дополненный собственным интересом, является действительно веской причиной заполнить форму сбора контактов.
Как HubSpot использует принцип взаимности
Другой пример использования принципа взаимовыгодного обмена в действии – это бесплатный продукт гиганта входящего маркетинга HubSpot’s Marketing Grader.
Бесплатный инструмент позволяет пользователям вводить данные, чтобы получить за них от 1 до 100 очков, которые выставляются на основании качества разных способов маркетингового продвижения в комплексе: блоггинга, социальных медиа, SEO, лидогенерации и мобильной оптимизации. Как и в случае с BuzzStream, HubSpot предлагает инструмент Marketing Grader совершенно бесплатно.
Основываясь на принципе взаимности, пользователи, которые довольны этим бесплатным сервисом, предложенным HubSpot, с большей вероятностью захотят каким-то образом отблагодарить компанию, и в докладе на этот случай есть ссылка на бесплатную пробную версию HubSpot:
Принцип взаимности служил HubSpot верой и правдой – в течение первых трех лет использования HubSpot’s Website Grader (более ранней версии Marketing Grader) им делились в социальных сетях огромное количество раз, по итогу этот инструмент проанализировал более двух миллионов сайтов.
Как использовать принцип взаимности на вашем лендинге:
Сначала предложите что-то бесплатно.
Затем предложите что-то более ценное, в обмен на некоторые обязательства для посетителя сайта.
Принцип последовательности в обязательствах
Люди обычно очень гордятся тем, что они верны своему слову. Чалдини считает, что как устные, так и письменные обязательства представляют собой мощные техники убеждения: люди, как правило, ценят договоренности даже тогда, когда первоначальный стимул или мотивация уже неактуальны.
Если вы когда-нибудь были в салоне автомобильного дилера, чтобы купить новую машину, то вы, вероятно, видели этот принцип в действии. После тест-драйва, вас, как правило, вновь приводят в офис продаж, чтобы договориться об условиях покупки. Одна из первых вещей, о которую вас просят сделать, это или указать условия, которые вас устраивают, или подтвердить условия, указанные менеджером по продажам.
Эти условия неокончательны и даже неофициальны, однако сам факт обозначения их представляет собой небольшое обязательство, необходимое для того, чтобы подтолкнуть вас к тому, чтобы взять на себя большие обязательства (вплоть до намерения купить машину).
Как Conversion Voodo использует принцип последовательности в обязательствах
Этот принцип можно применить и к вашему лендингу. Conversion Voodo помог ипотечной компании увеличить коэффициент конверсии в заполненные заявки более чем на 11% с помощью добавления чекбокса с микрокопией-обязательством:
Это мини-обязательство (в сочетании с декларативным утверждением) подготавливает пользователей к 20-тиминутному процессу подачи заявки.
Как принцип последовательных обязательств использовался в предвыборной кампании Обамы
В кампании Обамы этот принцип был задействован редизайне формы совершения пожертвований. Разбив процесс сбора пожертвований на несколько последовательных шагов, они увеличили конверсию на 5%, была собрана гораздо большая сумма денег.
Редизайн был эффективен, в частности, потому, что в новой форме грамотно использовался принцип последовательности в обязательствах. Первым шагом был выбор суммы, которую бы хотел пожертвовать пользователь.
Таким образом, уже в первом шаге пользователь давал некоторое обязательство, а чтобы заполнить форму целиком, нужно было пройти еще несколько таких шагов. Людям нравится считать себя последовательными и рациональными – указав сумму пожертвования в самом начале, они как бы обязываются закончить начатое.
Вам не нужно полностью переделывать весь лендинг, чтобы начать использовать принцип последовательности. Если у вас очень длинная и сложная воронка продаж, мини-обязательства, представляющие собой декларативные заявления положительного характера, помогут пользователям сохранить интерес к вашему продукту на протяжении всего процесса, что увеличит конверсию.
Как использовать принцип последовательности в обязательствах на вашем лендинге:
Просите пользователя дать очень незначительное обязательство в самом начале.
Разделите то, о чем вы просите, на несколько простых шагов.
Принцип социального одобрения
Принцип общественного признания или социального одобрения основан на том, что в моменты неопределенности люди склонны поступать так, как поступают другие.
Чалдини проанализировал эксперимент, в котором исследователи, участвующие в благотворительной акции «от двери до двери», обнаружили, что люди были более склонны совершать пожертвования, когда список тех, кто уже сделал это, был длиннее. Если в этот список входили люди, которых знает потенциальный участник акции, — к примеру, его друзья и соседи – то он с большей вероятностью соглашался пожертвовать деньги.
Как в Conversion Rate Experts используют принцип социального одобрения
Южноамериканский магазин доставки цветов daFlores смог практически удвоить свои доходы, добавив элемент социального одобрения на свой лендинг. В исходной версии сайта использовался баннер, по очереди показывающий три отзыва клиентов:
Исходная версия с тремя отзывами в ротации
После проведения нескольких исследований было обнаружено, что некоторые новые посетители никогда раньше не слышали о daFlores, поэтому представители Conversion Rate Experts решили продемонстрировать популярность daFlores, заменив ротационный баннер статичным изображением, на котором было написано “¡GRACIAS a nuestros mas de 600,000 seguidores en Facebook!” – «Спасибо нашим 600,000+ подписчикам в Facebook!».
Тестируемая версия со статичным изображением, на котором написано «Спасибо нашим 600,000+ подписчикам в Facebook!» — Источник
Это простое изменение привело к увеличению продаж цветов в режиме онлайн на 44%. Те, кто увидел, что у daFlores уже более 600 000 подписчиков, вероятно, осознали, что это действительно отличная компания, предоставляющая качественные услуги. Вот она – сила социального одобрения.
Однако, как показывает этот пример, социальное одобрение – это палка о двух концах. Если ваши отзывы выглядят недостаточно убедительно или вовсе кажутся фальшивыми, принцип социального одобрения будет работать против вас. Даже если отзыв правдив, но выглядит фальшивкой, это может привести к негативному мнению общественности, и оттолкнет посетителей сайта.
Большинство людей забывают о том, что важный момент, касающийся принципа социального одобрения, заключается в том, что он работает эффективнее, когда используются отзывы тех пользователей, которые относятся к вашей целевой аудитории. Вам нужно представить убедительное доказательство того, что ваш продукт положительно воспринимается похожими на вашего клиента пользователями – тогда он с большей вероятностью последует за толпой.
Как использовать принцип социального одобрения на вашем лендинге:
Используйте убедительные отзывы от тех пользователей, которые являются частью вашей целевой аудитории.
Используйте значки, чтобы выделить популярные продукты и выбор цены.
Принцип авторитета
В своей книги Чалдини отмечает, что люди склонны преклоняться перед авторитетами – даже когда их просят совершать предосудительные поступки. В качестве примера он приводит печально известные эксперименты Милграма, в которых люди пытали других людей электрическим током просто потому, что авторитетное лицо заявило, что они должны сделать это. Тенденция уважать авторитеты часто используется для повышения эффективности продаж абсолютно всего – об обуви до зубной пасты.
Как маркетинговое агентство Ultraviolet Digital использует принцип авторитета
Ultraviolet Digital удалось увеличить продажи своего клиента, компании Kaya Skin Clinic, на 22% всего лишь с помощью изменения призыва к действию.
Исходная версия с обобщенным призывом к действию — Источник
Несмотря на то, что это встречается в тексте, расположенном выше, специалисты Ultraviolet Digital обнаружили, что использование слова «эксперт» в форме сбора контактов в качестве призыва к действию – эффективный призыв прислушаться к мнению авторитета.
Заголовок формы сбора контактов – «Я хочу узнать мнение экспертов. Зарегистрируйте меня!» использует принцип авторитета. Эта версия превзошла исходную на 137% — Источник
В этом примере даже не понадобилось взывать к мнению какого-то конкретного авторитета – лишь акцент на слово «эксперт» делает страницу на 137% эффективнее привлекающей клиентов.
Даже несмотря на ужасный текст на кнопке, Kaya Skin Clinic увидели конкретные результаты после того, как они добавили на нее элемент с указанием авторитета. Представьте себе, какой был бы эффект, если бы они сочетали обращение к авторитету с более активным призывом на кнопке, к примеру, «Получи мое мнение бесплатно!».
Даже если вам кажется, что вы уже использовали принцип авторитета на своем лендинге, пример выше показывает, что иногда здесь работает правило «чем больше, тем лучше». Подумайте, как можно перефразировать или обыграть обращение к авторитету, чтобы сильнее выделить его и еще больше увеличить конверсию.
Как использовать принцип авторитета на вашем лендинге:
Используйте лидера мнений, которого уважают ваши посетители, чтобы побудить их совершить действие.
Цитируйте экспертов и ссылайтесь на их мнение, а также используйте информацию из авторитетных источников.
Принцип симпатии
Согласно Чалдини, люди с большей вероятностью приобретут товар, если им нравится человек, который продает его. Этот закон включает в себя склонность прислушиваться к мнению наиболее привлекательных людей.
Не считая простое использование изображения привлекательных людей (что работает далеко не для всех продуктов), этот принцип бывает сложнее всего реализовать в онлайн-среде. Тем не менее, это не означает, что вы не можете использовать принцип симпатии для повышения конверсии вашего лендинга.
Как Airbnb использует принцип симпатии
Airbnb использовал принцип симпатии для редизайна своей «малоиспользуемой и неэффективной» программы, увеличив регистрации и заказы более чем на 300% в день.
«Ваш друг Джейсон дал вам $25 скидку на вашу первую поездку с Airbnb, лучшим способом путешествовать. Убедитесь, что отблагодарили его!» Источник
Вместо случайного списка клиентов рядом с логотипом Airbnb, потенциальные покупатели видят (и ассоциируют с Airbnb) улыбающееся лицо друга. Для каждого потенциального клиента первое знакомство с Airbnb происходит на персонализированном лендинге и сразу же вовлекает в процесс. Что тут может не понравиться?
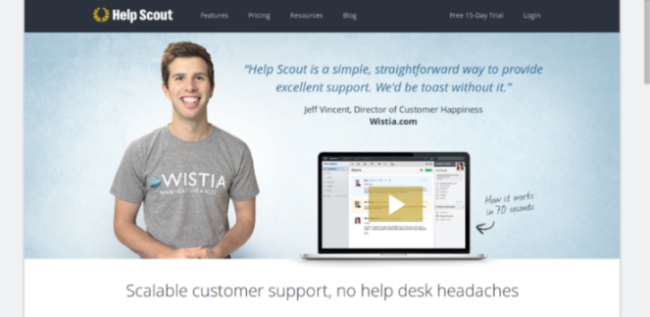
Как Help Scout использует принцип симпатии
Аналогичным образом, путем объединения текста разговорного характера и приветливого лица, сервис клиентской поддержки Help Scout использует принцип симпатии на странице, представленной ниже.
Help Scout — это легкий инструмент клиентской поддержки, который нравится представителям многих стартапов.
Их страница включает в себя картинку улыбающегося человека – что апеллирует к принципу симпатии. В этом случае это даже не друг из социальных сетей – это реальный человек, с которым посетители могут связаться.
Обратите внимание, что применение принципа симпатии не ограничивается визуальными элементами. Текст внизу страницы и рядом с фото написан в обыденном разговорном стиле, чтобы сделать Help Scout еще более простым и понятным сервисом.
Написать текст на лендинге в приветливой и простой манере — это один из нескольких способов использовать силу симпатии себе во благо. Другой метод – обыграть сходство с целевой аудиторией, поскольку людям, как правило, нравятся те, с кем они имеют нечто общее. Подумайте о том, кто ваш целевой пользователь, и как ваши интересы, хобби и ценности могут помочь построить с ним более близкие отношения и повысить его симпатию по отношению к вам.
Как использовать принцип симпатии на вашем лендинге:
Используйте фотографии дружелюбных людей, которые принадлежат к вашей целевой аудитории.
Говорите с посетителями вашего сайта на их языке и дружелюбным тоном – так стоит писать тексты на лендинге.
Относитесь к посетителям так, чтобы они чувствовали, что общаются с людьми, такими же, как и они сами.
Принцип дефицита
Согласно Чалдини, дефицит (неважно, реальный или надуманный) порождает спрос и, таким образом, заставляет покупателя действовать быстро. Обилие «ограниченных по времени предложений» и дата окончания срока действия на ваучерах и купонах только подтверждают этот принцип.
Как KISSmetrics использует принцип дефицита
Когда Хайтен Шах уменьшил бесплатный пробный период с 30 до 14 дней, количество вовлеченных в процесс клиентов выросло на 102%.
Несмотря на то, что между 30-дневным и 14-дневным пробным периодом не было разницы в количестве регистраций, оказалось, что пользователи с более высокой (на 102%) вероятностью будут действительно пользоваться продуктом, если у них есть только 14 дней, чтобы сделать это.
При том, что коэффициент конверсии остался на том же уровне, увеличение числа клиентов, действительно использующих продукт в пробный период, позволило большему количеству пользователей оценить достоинства продукта, в конечном итоге, это привело к увеличению доходов, так как большее количество пользователей попробовали продукт и затем перешли на платную версию.
Как Quick Sprout использует принцип дефицита
Нил Патель, бизнес-партнер Хайтена, использует часы с обратным отсчетом на лендинге своего Quick Sprout University.
Такое выгодное предложение давит на то, что пользователю нужно сделать выбор: совершить покупку или потерять этот шанс навсегда. Страх упущенной возможности является движущей силой принципа дефицита.
В примере Quick Sprout потенциальные клиенты, которым предоставили слишком много времени – целый месяц, совершенно не заботились о том, чтобы начать использовать продукт в течение бесплатного пробного периода. Изучите способы, с помощью которых вы бы могли формулировать собственные акции, делая акцент на ограниченности предложения, и вы сможете увеличить степень вовлеченности пользователей и показатель конверсии.
Как использовать принцип дефицита на вашем лендинге:
Создайте предложения, ограниченные по времени или по количеству.
Используйте часы обратного отсчета, чтобы пользователи почувствовали страх упустить выгодную возможность.
Что общего между собой у многих из приведенных кейсов? Пожалуй, это то, что сделанные изменения нельзя назвать глобальными. Даже незначительные изменения, подкрепленные проверенными психологическими принципами и знанием своего клиента, помогут вам прийти к отличным результатам.
Посмотрите на ваш лендинг и настройтесь на внутреннего Чалдини. Какие изменения вы с легкостью можете произвести прямо сейчас, использовав силу убеждения шести принципов, чтобы увеличить конверсию ваших лендингов?

Pop-up, всплывающие окна, — один из самых неоднозначных элементов интернет-рекламы. Мягко говоря, пользователь недолюбливает, когда желанный контент неожиданно закрывается предложением подписаться на рассылку или купить ведро. Но так или иначе, зарубежный интернет постепенно возвращается к активному использованию этого способа подачи рекламной информации, а учитывая тенденции, скоро этим займется и интернет отечественный.
Сейчас для создателя сайта есть целых две причины использовать Поп-апы в своих проектах:
— Так сказано в ТЗ;
— Как бы пользователи ни относились к ним, они работают. Особенно, если речь идет о подписке, регистрации и прочих вещах, не требующих незамедлительной покупки. По данным econsultancy.com сайт, использующий «накладываемые блоки», в 4 раза эффективней с точки зрения конверсии (но это не значит, что добавление этих блоков гарантирует вам профит по умолчанию).
Сегодня существует два основных вида поп-апов: Page-Stop и Hello-Board. Первый вариант – это окно, которое временно ограничивает функционал сайта и требует от пользователя совершения конкретных действий или закрытия окна. Hello-Board – менее агрессивный вариант, который имеет горизонтальную или вертикальную ориентацию, и закрывает незначительную часть экрана, несколько сокращая функционал. Внимание пользователя привлекается за счет визуального эффекта движения.
Плюсы Page-Stop
— Широкий функционал и простор для творчества, возможность использовать любые инструменты и приемы;
— Гарантированное привлечение внимание посетителя, сильный эффект;
— Более широкие возможности для персонализации содержимого.
Минусы Page-Stop
— Делает сайт бесполезным и заставляет посетителя взаимодействовать с чем-то, против его воли, что чревато появлением негативных эмоций.
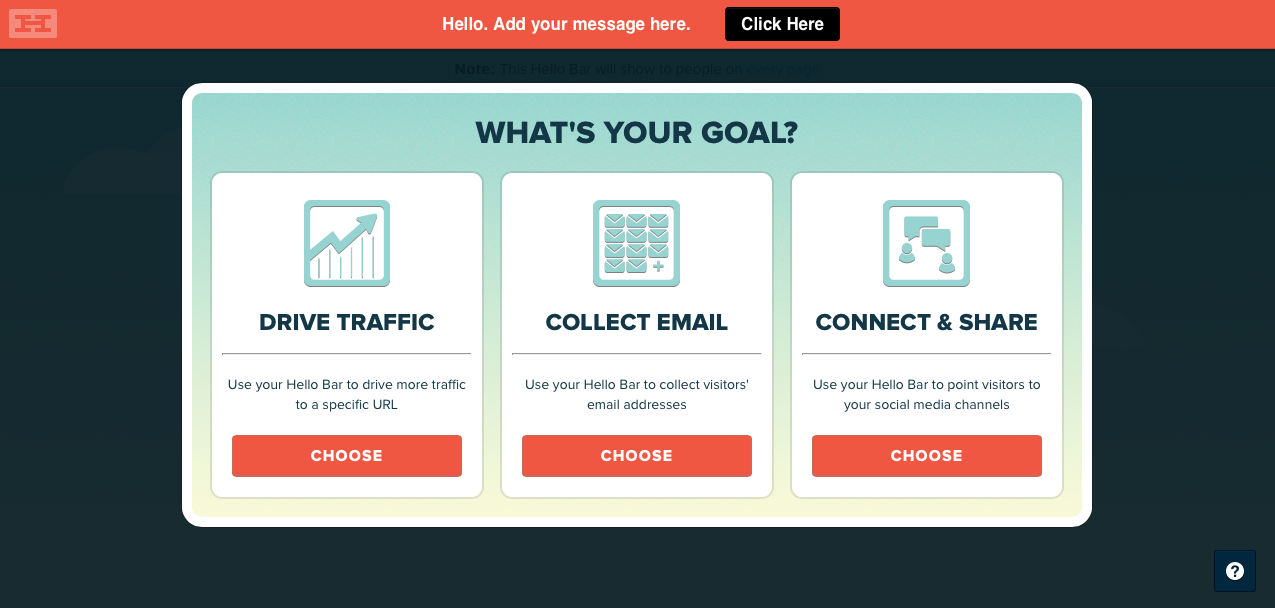
Немного о Hello Bar
Гуманизированная версия всплывающих окон. Получил название по имени ресурса, который предоставляет бесплатные услуги по созданию и подключению подобных элементов на сайте. Возможно, это оптимальный вариант с точки зрения соотношения негативного пользовательского опыта/эффективности.
Минусы Hello Bar
— Все еще занимает часть пространства и ухудшает взаимодействие пользователя с контентом;
— Менее эффективен и менее функционален чем Page-Stop в силу своего размера и месторасположения.
Немного базовых советов
1. Не будьте фамильярны
Не грубите вашему пользователю, не считайте его идиотом, а тем более не пытайтесь угадать мотивацию его поведения. Надпись «нет, я предпочитаю не иметь подписчиков» на вашем поп-апе превратится в «я предпочитаю не иметь дел с вами» в голове у посетителя.
2. Не переусердствуйте
400%, конечно заманчивая цифра, но вы гарантировано не добьетесь их сразу. Не старайтесь компенсировать качество количеством. Ищите наилучшие варианты, тестируйте, экспериментируйте.
И, конечно же, не стоит размещать окна на каждой странице.
3. Не в том месте, не в то время
Если ваше окно выскочит сразу после загрузки сайта, скорее всего, вы потеряете пользователя. Если оно закроет весь экран и будет сложно закрываться, вы гарантировано потеряете потенциального клиента.
Проанализируйте время пребывания пользователя на вашей странице и настройте появление поп-апа так, чтобы оно происходило незадолго до неизбежного закрытия страницы. Также вы можете фиксировать перемещение курсора из блока с контентом в блоки, которые могут попасться на пути следования курсора к кнопке закрытия вкладки.
4. Не забывайте о персонализации
Еще один модный тренд в современной электронной торговле – персонализация. Принято считать, что посетитель склонен покупать товары и услуги там, где их продают именно ему, а не безликому юзернейму.
Ваши поп-апы должны соответствовать этому допущению, если это возможно. Если речь идет об интернет-магазине, дайте время пользователю для того чтобы тот мог обозначить круг своих интересов и предложите то, что ему может быть интересно.
5. Не прячьте крестик
Чем сложнее закрыть поп-ап, тем больше шансов, что у посетителя появится негативный якорь, связанный с вашим сайтом, и, соответственно, тем меньше шансов, что он выполнит желаемое действие.
6. Не мешайте пользователю… насколько это возможно
Люди не очень любят неожиданности, тем более, когда речь идет о чем-то, что мешает добиться желаемого результата. Резкое прекращение чтения интересной статьи или созерцания заинтересовавшей вещицы из-за предложения подписаться на еженедельную рассылку – не самый хороший способ начать продуктивное сотрудничество.
Отличный пример реализации этого правила.
Окно не выскакивает диким оленем на середину экрана, а плавно, практически ненавязчиво появляется в нижней части экрана, нанося функционалу сайта минимальные потери.
7. Будьте конкретны
Поп-ап отличается от остальных методов тем, что у вас очень мало времени для того, чтобы заинтересовать пользователя. Используйте точные конкретные формулировки, которые помогут посетителю понять и оценить ваше предложение.
8. Будьте лаконичны
Это касается не только текста, но и дизайна. Используйте простые формы, чистые приятные цвета и привычные функциональные элементы. Разбейте окно на интуитивно понятные зоны, которые позволят максимально быстро понять структур вашего предложения.
9. Взвесьте риски и хорошенько все обдумайте. Используйте поп-апы только тогда, когда у вас нет других вариантов.

Существует замкнутый круг непонимания дизайна
Годами важность хорошего дизайна в разработке ПО недооценивалась и оставалась непонятой. Дизайнеры всего мира жаловались, что отдел разработки просто заказывает визуально воплотить те идеи, которые уже утверждены кем-то другим. Они иронически называли себя «обезьянами с Фотошопом». Они постоянно находились в поисках новой работы и новых команд. Они знали, что то, чем им приходилось заниматься – это не дизайн.
Множество людей годами работало над тем, чтобы преодолеть это непонимание, чтобы объяснить, что дизайн – это не просто то, как что-то выглядит. Это то, как что-то работает. Лучше всех сказал Стив Джобс:
«Большинство людей ошибаются, представляя себе дизайн как визуальное представление объекта. Они думают, что это внешний лоск – что дизайнерам дают коробочку и говорят «сделай красиво». Мы думаем, что это не дизайн. Это не только то, как оно выглядит и как ощущается. Это то, как оно работает».
Медленно, но верно, софтверные компании начали видеть, что те, кто ставит хороший дизайн во главу, обгоняют остальных. Очевидный пример – Apple.
Это понимание привело к росту количества вакансий дизайнеров, и росту количества понимающих важность хорошего дизайна компаний. При этом эти компании не совсем чётко понимали, что им нужно – это было им в новинку. Поэтому они шли на сайты типа Dribbble в поисках «хороших дизайнеров». Но Dribbble не даёт представления о хорошем дизайне. И вот он, порочный круг:

По правде говоря, концепт классического SEO-продвижения дал трещину. Каким бы важным не был аспект SEO, сегодня эффективность все больше склоняется к более продуманной и умной стратегии завоевания позиций. Раньше, если вы использовали хорошо оптимизированные под запрос заголовки и подзаголовки, тэг alt для изображений и ЧПУ-ссылки, то уже был шанс пробиться на высокие позиции.

Первый вопрос, на который нужно ответить, приступая к разработке сайта, звучит так: «Чему отдать предпочтение: потрясающему дизайну и юзабилити или поисковой оптимизации?»

Все владельцы сайтов должны знать, что недостаточно только создать интересный сайт. Если постоянно не заниматься его продвижением, не работать над его развитием, то даже самый оригинальный проект может исчезнуть на просторах интернета так и не оцененным пользователями.

Если, ваша работа связана с SEO, то вы наверняка знаете о том, что оптимизацию под поисковые системы нельзя рассматривать как точную науку. Интернет постоянно изменяется, и вам нужно просто уметь адаптироваться – как знаниями, так и стратегиям, — к происходящему развитию.

Как известно, основной составляющей контента веб-сайта считается не что иное, как текст. Именно, качественный, уникальный текст – настоящий «двигатель» сайта. Замечали ли вы когда-нибудь, что одно и то же слово либо его морфологическое производное чересчур часто мелькает на глазах. Правильно! Это и есть верный признак «тошноты» текста или «тошнотой» целой страницы. Другими словами, это понятие происходит от частого употребления одних и тех же слов.

В наш век информационных и мобильных технологий рынок гаджетов и различных мобильных устройств постоянно развивается. Появляются все новые и новые возможности. Сложно уже представить свою жизнь без мобильного телефона. Но он перестает быть простой «звонилкой», люди хотят видеть в своем мобильном друге множество возможностей, которые делают нашу жизнь проще и качественнее.