Актуальные новости и статьи

Часто при обсуждении задачи с заказчиком, узнав стоимость проекта, заказчик пропадает, так как у него были совершенно другие ожидания. Заказчик ищет другого дизайнера, находит, получает от него ужасный результат, все проиграли. Знакомая ситуация?

Наша статья будет полезна тем, кто хочет быстро и недорого получить сайт. Очень часто бывает так, что на просторах интернета находится сайт, который полностью Вас устраивает по оформлению и функционалу. И вы подумываете над тем, чтобы сделать нечто подобное для своего проекта.

Посетители, заходящие на разные части веб-сайта, не должны теряться или выяснять способы навигации на каждой отдельной странице или в каждом разделе. Необходимо установить единый способ перехода от страницы к странице и от раздела к разделу, а также возвращения на домашнюю страницу и доступа к основным ссылкам, таким как карта сайта.
Навигация должна быть ясной и удобной, так чтобы даже начинающий пользователь интернета мог легко найти нужную ему информацию.
Навигационные элементы сайта должны быть легко узнаваемы. Глаз пользователя должен однозначно выделять их среди других элементов страницы.
Каждая страница должна содержать:

Привет всем! Данная статья предназначена в основном для начинающих дизайнеров . Она расскажет о том, как сделать ваш продукт заметнее.
Сегодня, в век развивающихся технологий, мы смотрим на мир глазами, которые почти невозможно удивить. Глаза человека, который спешит всегда и во всем. Главная задача дизайнера – остановить взор на сообщении, которое является диалогом между взглядом и витающей в воздухе мыслью.
И сделать это возможно лишь при помощи контрастов . Именно это слово и есть основа всего величия такой профессии как дизайнер. Создавая логотип или рекламный макет, или сайт, или даже меню в ресторане, в первую очередь мы надеемся, что наш работу запомнят, таким образом, мы надеемся на то, что наша работа будет контрастировать на фоне ей подобных. Некоторые выводы:
1. Яркий цвет не означает контраст. Вот вам пример из вашей жизни. Вы идете по городу и видите пятна красного цвета там и тут, в одном месте билборды, в другом вывески, в третьем реклама на транспорте и т.д. Красный цвет здесь является вызывающим, ярким бэкграундом.
На каждом из них есть текстовое примечание, я скажу вам больше, вероятнее всего на этих всевозможных излияниях дизайнерской мысли белый текст. Это давняя тенденция, которая прослеживается до сих пор, люди придали чересчур много значимости красному.
Вы не обращаете внимания на столь часто употребляемое раздражающее явление в виде красного потока в ваши глаза, не смотря на то, что в человека генетически заложено обращать внимание на яркие цвета в целях самосохранения.
Но тут вы поворачиваете голову и видите, что где-то над неприметным подъездом во дворе, тонкими, чуть красноватыми буквами выведено: «Стоматология». И самое смешное, скорее всего к данному объекту даже не прикладывалась рука дизайнера. Все дело лишь, в контрастирующем, простом, но в тоже время отличном от всего окружающего объекте, возможно даже не рассчитанном на пиар.
2. Вот вам еще один пример из жизни. Вы идете вдоль длинной улицы с относительно одинаковыми белыми домами. У вас конкретная цель, конкретный дом. Возможно вы знали, какой он по счету, если идти от «улицы Центральной», но вы просто забыли посчитать.
Вы знаете только одно, на том здании, которое вам нужно есть небольшой дефект в виде отвалившегося куска штукатурки размером примерно 20 на 20 сантиметров. Вы пытаетесь найти это здание, и вам на каждом из них мерещатся крупные царапины и сколы.
И вдруг, в один прекрасный момент, вы безошибочно узнаете тот дом, более того вы не забудете его уже никогда. Данное пятно на белом фоне штукатурки послужило уловкой для ваших глаз, хотя оно и было достаточно небольшим. В дизайне такое явление называется «нарушителем спокойствия».
Нарушитель спокойствия – это некий контрастирующий с фоном визуальный образ привлекающий внимание и зачастую способный поспособствовать лучшему запоминанию общего визуального решения дизайнера.
3. Текст, является одним из элементов графического решения. Если это не реклама в журнале или справочнике, сократите количество мелкого текста до минимума. Даже если он будет контрастировать на фоне всего остального, у проходящего мимо человека не хватит времени чтобы обратить на текст внимание, более того, он сочтет рекламу за нечто неинтересное, вроде школьных учебников, и постарается не обращать на нее внимания в целом.
Мысль должна быть четкой и понятной, написанной в двух словах. А визуальный образ должен ее подкрепить. Много слов – это почти та же ситуация с кучей одинаковых билбордов. Ведь буквы одинаковы: имеют один цвет, примерно один размер, и их чересчур много чтобы обращать на них внимание. А то, что эти буквы сложены в замысловатый текст описывающий плюсы изображенного бритвенного станка, никому не интересны.
4. Цветовую палитру следует выбирать из расчета на то, где будет находиться ваша работа. И этот совет имеет тот же вес, который имела бы треть всего накопленного мной опыта. Требуйте информацию, если хотите качества. И поверьте, вам нужно информации столько сколько вы можете добиться от заказчика и немного больше.
Разумеется, это не все что можно было бы поместить в данной статье, но это уже может являться неким толчком для развития. Вы накопили опыт и зафиксировали информацию.
Ведь даже опытные дизайнеры зачастую забывают об основах или неуместно пренебрегают ими. Учитесь на чужих ошибках и совершайте свои. Выпрашивайте информацию у клиентов, контрастируйте в образах и будьте обывателем, а не дизайнером прогуливаясь по улице, запоминайте и анализируйте . Удачи вам в работе.

Локализовать можно любой сайт – по крайней мере, мы в Alconost Translations еще не отказали в этом ни одному клиенту. Тем не менее, результат локализации может сильно зависеть не только от наших переводчиков, а и от ваших веб-дизайнеров. Почему? Ответ на этот вопрос и еще много полезных идей – в переводе статьи опытного проджект-менеджера по локализации Роберта Ханта.

Даже если ссылочное ранжирование будет полностью отменено (чем так пугает вебмастеров и оптимизаторов Яндекс), ссылки все равно значительно влияют на продвижение. Это и ТИЦ (а для Google — PR), и трастовость сайта, и поведенческие факторы (пользователи переходят по ссылкам), которые учитываются при ранжировании.
Другое дело, что более актуальными становятся безанкорные ссылки. И этому есть простое объяснение – поисковые системы относятся к ним лучше как к более естественным. Попробуем разобраться почему, а также выяснить, что же за зверь такой – безанкорные ссылки и как с их помощью продвигать сайт.

Каждый, кто занимается продвижением сайта, знает, что наилучшее распространение информации о проекте – это обмен ссылками на веб-ресурс, который ежедневно осуществляют миллионы пользователей по всему миру. Чем большее количество раз на Ваш сайт сошлются пользователи, тем больший успех будет иметь Ваш проект.

1. Бумага
Прототипирование на бумаге — самый гибкий и дешёвый метод из существующих. Для его выполнения вам понадобится бумага, прозрачная плёнка (для симуляции нажатия нескольких клавиш и эффекта подсветки), карточки для изображения диалогового окна и виджетов, цветные ручки и маркеры, клейкая лента. Практически любое взаимодействие можно прототипировать в считанные минуты, также как и внести изменения. Входной барьер практически отсутствует: сделать это может любой человек. Плюс этот способ отлично подходит для совместной работы.
Естественно, у бумаги есть и свои недостатки: она не подойдёт, если вы хотите оценить влияние цвета на удобство использования приложения и другие визуальные тонкости. Плюс работа будет затруднена, если члены команды находятся далеко друг от друга. Чтобы эту проблему решить, можно воспользоваться приложением Prototyping on Paper, которое существует только для iPhone. Оно позволяет сфотографировать ваши зарисовки экранов, а затем связать их через систему линков. Линки соответственно прикрепляются к тем частям фотографии, где нарисованы кнопки. Сами прототипы из бумаги могут выглядеть по-разному: например, так, так и даже так. На видео выше команда Saatchi Moscow делает всё то же самое, только для рекламы и в большем масштабе.
2. Proto
Proto.io — сервис для создания прототипов приложений для iPhone, iPad и Android. Его создатели особенно гордятся функционалом Proto, позволяющим имитировать различные типы прикосновений к тачскрину. Очень часто программы для прототипирования (например, Solidify и Wireframe.cc) позволяют просто создавать макеты экранов, но этого бывает недостаточно для того, чтобы понять, как именно будет вести себя приложение в реальности.
Proto добавляет макетам интерактивности. Сначала пользователю предлагается создать макет экрана при помощи богатой библиотеки дизайнерских элементов, а затем добавить эффекты воздействия на каждый элемент. Это может быть пролистывание, масштабирование, удерживание, нажатие, перемещение, повороты и другие формы продвинутой анимации. Прототипы можно протестировать в браузере и на мобильных устройствах. Есть 15-дневный бесплатный доступ, а затем можно выбрать один из тарифных планов, стоимость которых начинается от $24 в месяц.
3. PowerMockup
PowerMockup — это плагин, позволяющий создавать прототипы в PowerPoint. Удобный, понятный в использовании инструмент без особых изысков и дополнительных функций. После его установки в программе PowerPoint появляется новая панель с набором из сотен элементов для создания макета сайта или приложения. Элементы просто нужно последовательно переносить на слайд.
Также есть возможность создавать свои собственные элементы, добавлять их в библиотеку и делиться ими с другими пользователями. Удобная функция — поиск элементов. Можно ввести в поисковое окно название необходимого элемента, и сервис покажет возможные варианты, в том числе и похожие по смыслу. PowerMockup работает с Office 2007, 2010 и 2013. Лицензия на программу стоит $59,95 для одного пользователя, цена для рабочей группы зависит от количества человек.
4. Wires
Сервис QuirkTools объединяет три различных инструмента: он позволяет проектировать карты сайтов, смотреть, как сайт выглядит на различных устройствах, и создавать макеты страниц будущего сайта или приложения прямо в браузере. Простой, аккуратный интерфейс, «созданный дизайнерами для дизайнеров», как написано на сайте. Он представляет собой трафарет, на который добавляются различные элементы: меню, окна, формы, кнопки, иконки, текст.
К каждому элементу можно прикрепить комментарий, а созданные страницы — залинковать и сохранить в определённой последовательности. Главная фишка — удобство и простота совместной работы над прототипом. У каждого проекта есть постоянный веб-адрес, к которому можно открыть доступ коллегам и клиентам. Они могут вносить свои изменения или оставлять комментарии и пожелания, которые будут видны в реальном времени. Сервис позволяет параллельно работать над тремя проектами совершенно бесплатно.
5. Antetype
Antetype подойдёт тем, кто не хочет, чтобы их прототип походил на грубый скетч, отражающий приблизительное расположение элементов на экране. С помощью этого сервиса можно создавать полноценные сложные интерфейсы с большим количеством элементов и возможностью поиграть со стилями.
Antetype хорош не только своей богатой библиотекой элементов для Windows, OS X, iOS и Android, которые можно дополнять своими, но также тем, что способен избавить пользователя от рутины, самостоятельно выполняя однотипную работу. Это значит, что при изменении одного элемента сервис может автоматически «подогнать» остальной макет под новые условия. Также есть возможность предпросмотра макета на различных устройствах и множество других интересных функций. Программа стоит $189. Есть 30-дневный бесплатный доступ, льготная цена для студентов.

Зачем вам это?
Если вы знаете как делать сайт, этот метод поможет вам убедить заказчика, почему вы предлагаете ему именно этот вариант.
Если вы заказываете сайт, то сэкономите от 2 до 10 часов объяснений что вам нужно и зачем.
Если вы стартапер, то вся ваша команда сможет участвовать в создании нового сайта или лэндинга. Тот самый случай, когда одна голова хорошо, а команда лучше.
Если вы учите стартаперов, то сможете помочь им выглянуть из позиции «я знаю как надо» и без сопротивления подвести их к началам CusDev-a.
Почему я всё это пишу?
(При дефиците времени переходите сразу к пункту «Методика»)
Мне довелось последние три года активно и много общаться с веб-студиями, стартап-акселераторами, самими стартаперами, дизайнерами, программистами и владельцами бизнеса.
Кроме наличия рук и ног общее у них одно — рано или поздно всем им нужно заказать или сделать сайт.
Главная проблема при этом заключается в том, что представления о его внешнем виде у заказчика и исполнителя всегда сильно отличаются. Даже если функционал они представляют себе относительно одинаково.
Методика, данная ниже, не принадлежит мне. Я услышал о ней на семинаре Ольги Павловой из Питерской sobakapavlova, которая в свою очередь скомпилировала её из собственного опыта и книги Алана Купера «Психбольница в руках пациентов».
Моих заслуг здесь лишь переупаковывание семинара в более короткий и плотный формат, для чего я его провёл раз двадцать перед реальными слушателями.
Поводом же к написанию этой статьи послужило то, что за последний месяц после семинара четыре человека попросили меня подробно и точно описать последовательность данной методологии и взялись проводить аналогичные семинары ещё до того, как я раскачался на написание статьи. Предполагая всё больше вопросов в будущем, я решил что проще будет давать ссылку на Хабр.
Методика «Логичный прототип»
Минимально необходимое число участников двое. Самые лучшие результаты показывали группы из четырёх человек.
Идеальное количество групп две-три. Ни в коем случае не более четырёх групп.
Если вам «повезло» учить человек 60, разбейте их на 4 группы по 15 человек. Негативным следствием будет то, что минимум половина участников не будет участвовать непосредственно в работе.
Этап 1. Идея
Дайте задание участникам групп придумать любую идею бизнеса, для которого нужен сайт. Идея должна касаться массового b2c-рынка и быть хоть сколько-то интересной участникам группы.
Имейте наготове 3-4 идеи для групп, которые вообще не готовы включать воображение (из моей практики это чаще всего студенты). Обычные варианты «Турфирма», «Заказ Деда Мороза», «Уборка помещений», «Магазин гаджетов». Лучше не принимать особенно оригинальные идеи, иначе оригинальность затмит сам процесс обучения. ( В качестве примера, на одном из семинаров идею сайта для онлайн-экзорцизма я попросил перевести в сайт для заказа молитв онлайн. Делайте первую идею бизнеса проще, понятней и для более массовых рынков.)
Время этапа пять минут.
После создания идеи пусть каждая группа в двух-трёх предложениях опишет её, а вы запишете их все на флипчарте.
Этап 2. Персонаж
Попросите группы придумать персонажа, который может стать потенциальным покупателем на придуманном ими сайте.
Персонаж не должен быть alter ego одного из участников группы и не должен быть списан с какого-то знакомого. Также это не обязан быть «идеальный средний клиент». Просто кто-то, кому может понадобиться ваш товар или услуга.
В каждой группе один человек должен взять бумагу и ручку и, обсудив с коллегами, записать о персонаже следующие данные:
1. Имя.
2. Возраст (точный, не от 30 до 35, а, например, 32 года).
3. Место работы (включая город и сферу деятельности компании, в идеале — название компании).
4. Должность персонажа и зарплату, получаемую им на руки.
5. Семейное положение (жена/муж — имя, возраст, зарплата, дети – пол/возраст).
6. Место проживания. Квартира/дом. Количество комнат/метраж. Конкретный город, район, идеально — точный адрес. Примерная стоимость. В собственности или в аренде. Если в аренде, то сколько стоит в месяц. Если в собственности, то выкуплена полностью или в ипотеке. Если в ипотеке, сколько платит в месяц и сколько лет осталось платить.
7. Автомобиль. Точная марка, цвет и год выпуска. Купил новым или подержанным. Если в кредит, то выплатил полностью или еще выплачивает кредит. Если кредит, то сколько платит за него в месяц и сколько ещё осталось платить.
То же самое про автомобиль супруга, если есть.
8. Когда, где и с кем был последний раз в отпуске. Сколько денег потратил. Что понравилось/не понравилось в отпуске больше всего.
9. Как проводит выходные. Как хотел бы их проводить.
10. Как проводит вечера. Если регулярно смотрит телевизор, то какие каналы и программы предпочитает.
11. Любимый алкоголь.
12. Любимое блюдо.
13. Занимается ли спортом. Если да, то каким и как часто.
14. Играет ли в компьютерные игры, если да, то в какие и по сколько в неделю.
Вопросы можно дополнить, желательно чтобы их было не меньше 10 и не больше 20. После ответов на эти вопросы персонаж должен представляться зримо и выпукло. Например, студенты обожают придумать сверстника-мажора, обладателя ночного клуба с доходом от 500 000 рублей, выездом на работу 2-3 раза в неделю и беспорядочными половыми связями. Особенно занятно, когда они до этого решили, что будут делать сайт про эконом-туры по Золотому кольцу.
Этап занимает пятнадцать минут, но может растянуться до двадцати, если в группе много людей и они не могут договориться по какому-нибудь пункту. В таком случае предложите им создать два персонажа.
В конце этапа каждая группа зачитывает описание персонажа.
Попросите другие группы находить противоречия в описании и делайте это сами. Например, очень дорогой автомобиль в собственности у клерка средней руки должен съедать изрядную долю его доходов, которых в таком случае не останется на дорогие туры.
Этап 3. Интернет
Дайте группам пять минут на описание того с каких устройств в какое время и на каких сайтах их персонаж бывает регулярно. Должны быть описаны конкретные устройства (если iPhone, то 4S или 5S, если Android, то Samsung Galaxy S5 mini или Nexus 4, то же про планшеты и ноутбуки). Сайты, посещаемые на работе и из дома должны хоть сколько-то различаться. Чтение почты и общение в мессенджерах тоже относится к использованию интернета. Уточните в какой соцсети он проводит больше всего времени и сколько у него в ней друзей.
Группы читают вслух друг другу результаты третьего этапа.
Этап 4. Ситуация
За следующие пять минут группы должны придумать две ситуации в офлайне, при которых у персонажа возникнет в потребность в товаре или услуге, предлагаемой вашим сайтом. Важно, что в результате этой ситуации он ещё не должен узнать адрес вашего сайта и желательно вообще ещё не выйти в интернет.
Ситуации зачитываются группами друг другу.
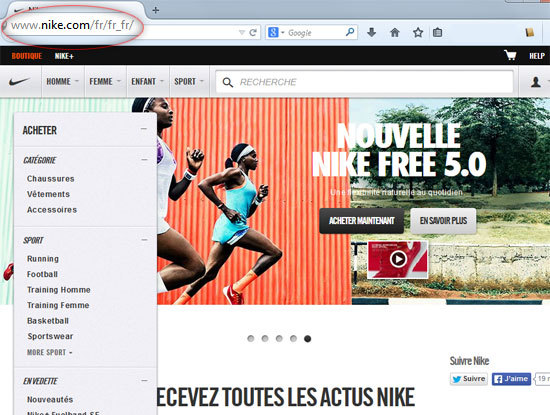
Этап 5. Поисковый запрос и заголовок сайта
Группа должна придумать поисковый запрос, который персонаж использует в поисковой системе в двух своих ситуациях. Поисковик пусть выбирают сами.
После этого предложите группе ввести в выбранной поисковой системе придуманные запросы и посмотреть на результат выдачи.
После этого группа должна придумать заголовок сниппета, который для их сайта будет показывать поисковик после поискового запроса. Предложите им придумать заголовок лучше тех, которые они увидели при вводе придуманного запроса в реальной выдаче поисковика.
Бывает что для обеих ситуаций запрос и заголовок одинаковы. Это нормально.
Запросы и заголовки зачитываются группами друг другу.
Время на придумывание пять минут.
Этап 6. Вопросы
Это самый важный этап. Ради него всё и затевалось.
При нажатии на ссылку персонаж попадает на выдуманный сайт команды.
Спросите слушателей, какой вопрос возникает первым у человека, оказавшегося на любом новом сайте. Пусть дадут 3-5 ответов.
Верным вопросом будет любой из вариантов «Что это?»
Это и будет первым вопросом.
Далее персонаж будет кликать по сайту или уйдёт с него.
Объясните аудитории, что всё поведение человека на сайте может быть интерпретировано как вопросы «Что это?», «Сколько стоит?», «Есть ли доставка?», «Какие гарантии?» и т.д.
Предложите группе описать последовательность вопросов (не давая на них пока ответов), в соответствии с которой персонаж будет пользоваться сайтом.
Вопросов должно быть от 8 до 15.
Займёт это пятнадцать-двадцать минут.
Группа должна записать вопросы по порядку.
После этого этапа попросите группы зачитать вопросы.
Следите, чтобы первым вопросом был «Что это?»
Если в дальнейшей последовательности вопросов вы видите нелогичность, не надо её исправлять. Время для этого ещё не пришло.
После того как группы закончат зачитывать список вопросов, отметьте что среди них также обязательно должны быть вопросы «Сколько стоит?», «Почему я должен вам доверять?» и после отправки заказа или совершения покупки «Что делать дальше?»
Если в списке нет этих вопросов, попросите группу добавить их.
Объясните что недовольство ответами сайта на вопросы «Что это?», «Сколько стоит?» и «Почему я должен вам доверять?» чаще всего является причиной ухода с сайта. Пусть группа обратит на эти вопросы на следующем этапе особое внимание.
Следите за тем, чтобы вопросы были полностью сформулированы именно в виде вопросов.
«Цена» — это вообще не вопрос. «Сколько?» — неполный вопрос. Верный вариант вопроса здесь «Сколько стоит ваш товар?»
«Отзывы клиентов» — это тоже не вопрос. Должен быть вопрос «Почему я могу вам доверять?» или «Кто ещё пользовался вашими услугами?»
Этап 7. Прототип
После уточнения списка вопросов раздайте группам по 2 листа от флипчарта и по два маркера разных цветов.
Предложите группе набросать на бумаге прототип сайта, где каждый элемент сайта должен отвечать на вопрос из предыдущего этапа. Элементами сайта считаются текст, кнопка, форма для ввода информации, картинка, видео, слайдер, etc.
Это должен быть сайт-одностраничник, даже если он будет перегружен информацией и логичней было бы разбить его на 5-7 страниц. Элементы сайта нужно нарисовать схематично.
Важно чтобы элементы сайта располагались на нём сверху вниз именно в той последовательности, в которой составлены вопросы этапа 6. Наверняка часть команд будет менять элементы местами, обращайте их внимание на это на этапе демонстрации прототипа. Чаще всего это означает, что последовательность вопросов была составлена неверно. Настаивайте на том, чтобы группы расположили элементы в соответствии с последовательностью вопросов. Если они сделали ошибку, пусть это будет наглядно.
Этап 7 оканчивается демонстрацией прототипа.
Элементы, которые не отвечают ни на один из перечисленных вопросов этапа 6, безжалостно вымарываются из прототипа.
Лист с прототипом вешается на флипчарт, к нему выходит один из участников команды.
Второй участник команды кратко напоминает о том для какого бизнеса они делали сайт, описывает персонажа и ситуацию, в которой он очутился.
После чего он зачитывает вопросы по порядку, после каждого вопроса второй участник команды молча указывает на элемент сайта, который является ответом на вопрос.
Если кто-то из команды пытается голосом добавить описание пункта-ответа (элемента сайта), обрывайте его объяснения, пояснив что обычному посетителю сайта никто голосом ничего рассказать сверх изображённого на сайте не сможет.
Остальные команды ловят нестыковки между персонажем, ситуацией и прототипом.
Этап занимает пятнадцать минут.
Причина почему не должно быть больше 4 команд. Три чужих прототипа команды посмотреть могут, начиная с 4-го гарантированно перестанут слушать. Потому же 2-3 команды являются куда более эффективным вариантом обучения.
Этап 8. Новая угроза
Это были только азы логичного прототипирования.
Теперь следует сделать одно из двух.
Либо дать всем командам одну и ту же задачу (если у них нет своих).
Либо дать командам прототипировать реальный проект соседей (хорошо работает у стартаперов). В таком случае нужно добавить 5 минут на объяснение сути проекта.
До третьего прогона команды не должны делать прототип собственного проекта.
Вы даёте двадцать минут на то, чтобы группы прошли для нового проекта все этапы: идея—персонаж — где и сколько бывает в интернете — оффлайн-ситуация — поисковый запрос и заголовок сниппета — последовательность вопросов — нарисовать прототип.
Проекты представляют нарисованные прототипы друг другу.
Этап 9. Домашнее задание
Предложите проектам набросать по предложенной выше схеме прототип своего проекта. Даже в случае, если у них уже есть готовый и работающий сайт, прототип зачастую будет весьма сильно отличаться от действующего сайта.
Конечно, на этом этапе нужно нарисовать несколько страниц своего сайта, не пытаясь запихнуть их все в одну.
Можно продолжить семинар и разобрать прототипы собственных проектов очно.
Но я не рекомендую это делать. Собственный проект вызывает гораздо больше споров и увязания в деталях и занимает гораздо больше времени. А к этому моменту команды уже 2-2,5 часа делали примерно одно и то же и устали.
Время, указанное для каждого этапа, — это время самостоятельной работы команды с заданием. Время на презентацию результатов этапа и исправления сюда не включено.
Выводы
Нужно объяснить командам, что полноценная методика предполагает создание 2-3 персонажей и от 3 до 10 ситуаций для каждого.
Для каждой ситуации отдельного персонажа нужно составить свою последовательность вопросов. Вопросы в разных ситуациях могут быть одинаковые, разные или составлены в другой последовательности.
Если вопрос встречается более чем в 50% ситуаций, то ответ на него обязательно должен присутствовать на страницах сайта.
Если от 20 до 40% последовательностей содержат вопрос, то рекомендую сделать для включающей его последовательности отдельный лэндинг.
Если вопрос встречается менее чем в 10% последовательностей, то чаще всего его можно игнорировать, если вы не сайт Сбербанка, конечно.
Несмотря на то, что работа выглядит как кропотливая и довольно занудная, эффект от результата до сих пор меня впечатляет.
Команда внезапно начинает понимать, почему тот или иной элемент должен быть на сайте или что можно безболезненно с сайта убрать, хотя казалось, что элемент здесь на своём месте.
Создание прототипа и структура сайта перестаёт быть rocket science для бухгалтера, программиста или продажника. Насчёт управления государством я всё ещё сомневаюсь, но уж прототип сайта кухарка точно может сделать, зная эту методику, причём не особенно отрываясь от готовки.
А первые четыре этапа мягко вынуждают команду влезть в чужую шкуру и из неё посмотреть на окружающий мир.
Вам нужны будут и интуиция, и чувство прекрасного, и АВ-тесты, и многое другое, чтобы сделать качественный сайт. Но для понимания его структуры вам достаточно логики и здравого смысла.
Если же это вообще первая версия вашего сайта, то обычно хватает последовательности вопросов, структуры и подходящего Wordpress-шаблона для запуска.
Хорошее обучение по моему мнению должно снимать барьеры. Эта методика снимает барьер непонимания как должен выглядеть сайт и почему.

Наверняка вы слышали о таком способе раскрутки сайта, как баннерные обмен. Суть его состоит в обмене баннерами между владельцами веб-ресурсов с целью привлечения посетителей. Поскольку баннер является графическим элементом в формате GIF для размещения его на страницах сайта создается специальный код. В результате, нажав на приглянувшийся баннер, пользователь переходит на сайт рекламодателя.